Gestion des .d.ts avec TypeScript 1.X et 2.X
Qu’est-ce qu’un fichier de définition ?
Un fichier de définition (.d.ts) décrit du code écrit en javascript et décrit donc les objets, fonctions, … que le module expose.
Par exemple, lorsque vous utilisez une librairie/framework javascript non écrit en TypeScript, il vous faut le fichier .d.ts associé
afin de pouvoir utiliser la pleine puissance de TypeScript : autocompletion, static type check, …
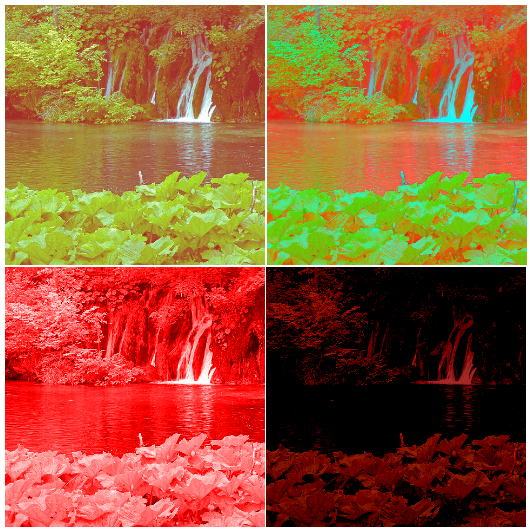
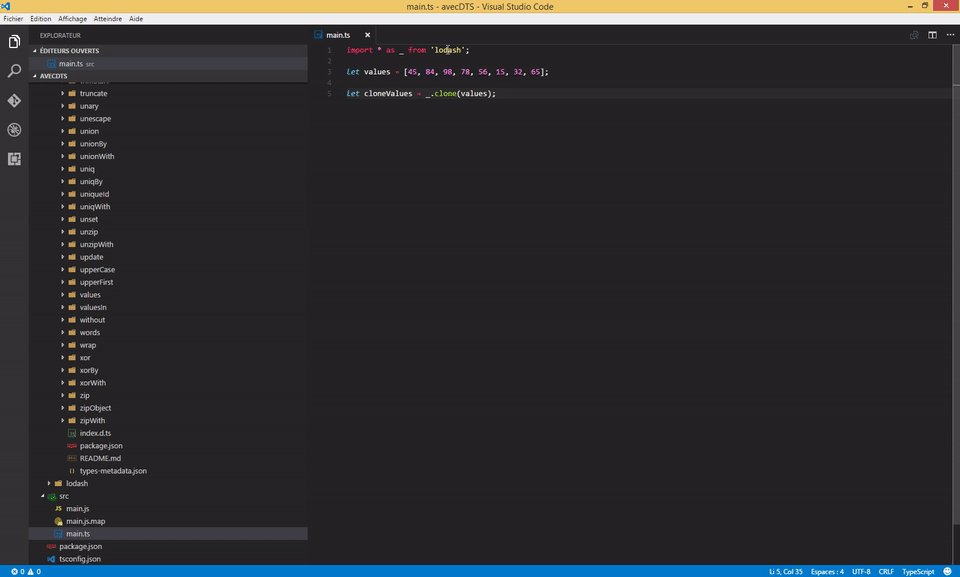
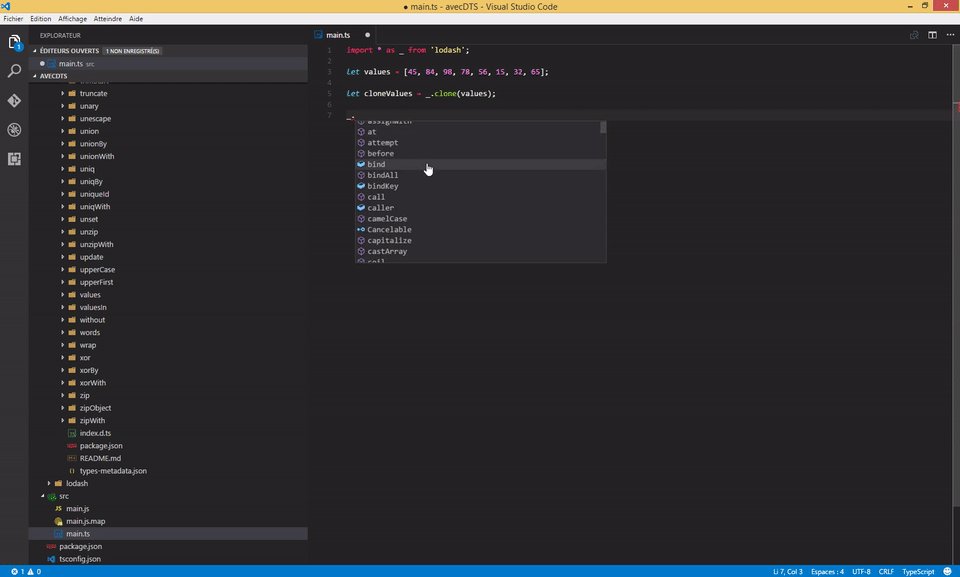
Voyez cet exemple d’utilisation de Lodash sans inclure son .d.ts :

Premièrement, on remarque que TypeScript ne connaît pas la variable globale : _. Deuxièmement, on utilise THE mot-clé à ne (presque) jamais utiliser en TypeScript : any.
Cela signifie plus de static type check, plus d’autocompletion, …
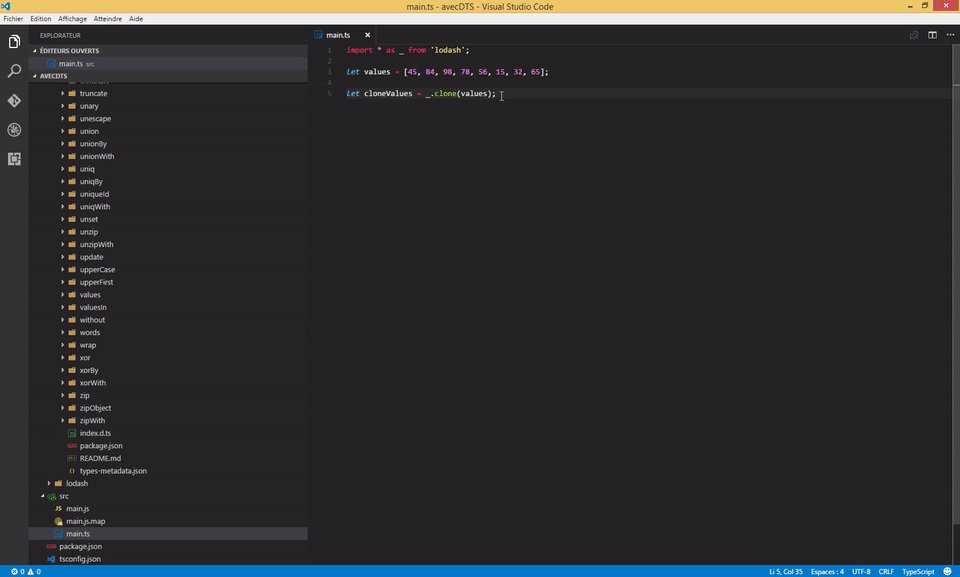
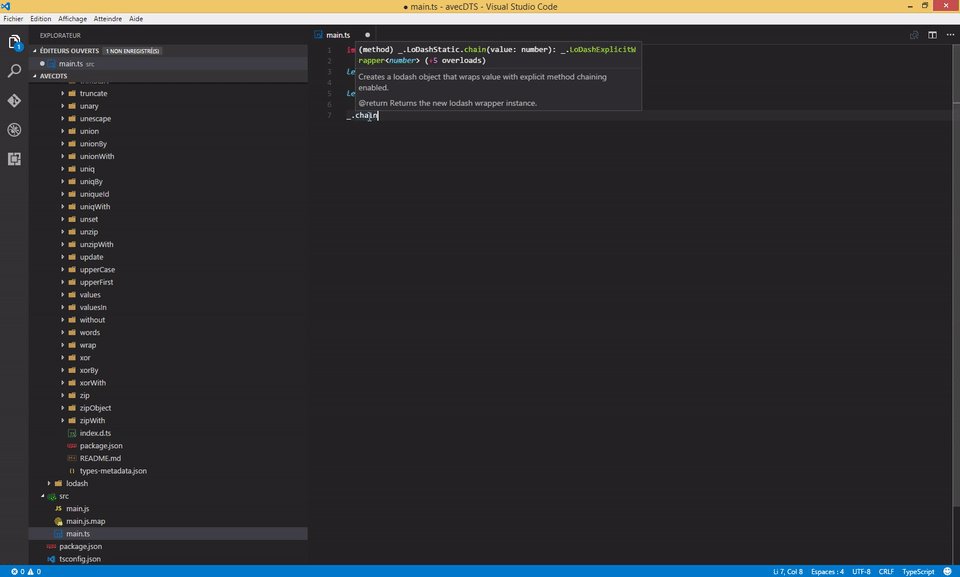
Maintenant Lodash avec le fichier .d.ts :

Pas besoin de s’étendre sur le sujet, vous voyez bien la différence :) Gardez bien en tête que ces .d.ts ne servent pas seulement aux librairies/framework externes ! Tout module écrit en javascript et que l’on importe dans un fichier .ts doit avoir son .d.ts associé pour tirer parti de Typescript. Maintenant que vous avez compris l’utilité de ces fichiers de définitions, voyons comme les récupérer et les inclure dans le transpilateur.
TypeScript 1.X
1.La récupération des .d.ts
DefinitelyTyped et TSD
Le premier repository à centraliser les fichiers de définitions fut DefinitelyTyped :

L’organisation détenant le repo propose également un outil appeler TypeScript Definiton manager alias TSD. Cet outil en ligne de commande permet de rechercher/installer les fichiers de définitions de nos lib préférés.
La commande tsd init permet de créer un fichier tsd.json qui à la manière d’un packages.json va conserver les versions et noms des fichiers de définitions dont l’on dépend.
Pour installer un .d.ts rien de plus simple grâce à la CLI : tsd install jquery --save.
La commande tsd install permet de récupérer l’ensemble de nos fichiers de définitions à partir des versions définies dans notre tsd.json.
Très similaire à NPM, les utilisateurs ne sont pas perdus, mais trois soucis majeurs font qu’il est de nos jours obsolètes :
- Les fichiers de définitions installés sont automatiquement ambient (=global). Impossible donc de charger différentes versions d’un même package.
- Recherche dans un repo unique, celui de TSD.
- Encore un outil supplémentaire pour récupérer des fichiers sur un repo.
Typings
Les deux premiers soucis énoncés furent solutionnés par un nouvelle outils : typings.
Né en octobre 2015, il est créé par l’un des contributeurs de TSD. Lui aussi propose un outil en ligne de commande installable via NPM.
Première différence : il peut aller chercher ces fichiers dans d’autre repo (TSD, NPM, Bower,…).
Deuxième différence : les fichiers de définitions installés sont wrappés afin d’être utilisable comme des modules externes.
Cela permet de renommer les imports et ainsi éviter des collisions de noms !
Ceci n’était pas possible avec TSD car les définitions importées étaient déjà global !
Typings a su solutionner les problèmes apparus avec TSD et être son digne descendant ! Toujours est-il qu’il est nécessaire d’avoir un outil supplémentaire pour gérer ses fichiers TSD alors que nous avons déjà un gestionnaire de package javascript :(
2.L’inclusion des .d.ts
Quel que soit la façon dont on récupère ces fichiers .d.ts, on avait deux solutions pour que le transpileur les prennent en compte :
- Utiliser la directive triple-slash :
/// <reference path="..." />. - Utiliser la propriété ‘files’ du tsconfig.json
Il y a un troisième cas, les pacakge NPM dont le champs typings est renseigné dans le packages.json. Pour eux rien à modifier le transpilateur va
automatiquement trouver et charger le .d.ts associé au package.
La meilleur solution était d’utiliser la propriété ‘files’ du tsconfig.json afin de ne pas poluer notre code avec la fameuse directive /// <reference path="..." />.
TypeScript 2.X
1.La récupération des .d.ts
Avec TypeScript 2.0 on peut enfin abandonner les outiles TSD et Typings ! Eh oui, tout se passe avec NPM. Un scope package spécial pour ces fichiers à été créé sur l’annauaire d’NPM : @types. Vous y trouveré l’ensemble de vos fichiers .d.ts préférés. Pour récupérer le .d.ts de lodash il vous suffit d’inscrire dans la section ‘devDependencies’ votre packages.json : “@types/lodash.”
Les .d.ts des lib javascript sont toujours centralisés dans le repo DefinitelyTyped. Grâce à l’outil types-publisher la branche master de DT est régulièrement publiée sur le scope @types présent sur l’annuaire NPM.
Ou chercher un fichier de définition :
- Directement sur npm @types/nomDeLaLib ou sur : typeSearch
- Toujours pas trouvé ? Vérifiez que le .d.ts n’est pas bundlé avec la lib (vérifiez les champs ‘typings’ ou ‘types’ dans le packages.json du package npm de la lib utilisée)
- Toujours pas trouvé ? Forkez le repo DT, écrivez le .d.ts et envoyez une pull request :) Il vous est également possible de faire une demande pour que quelqu’un d’autre s’en charge : ici
2.L’inclusion des .d.ts
Plus besoin de préciser ou aller les chercher puisque le transpilateur va automatiquement checker dans votre repertoire node_modules/@types pour charger vos fichiers de définitions !
Il existe une nouvelle option à passer au transpilateur afin de lui indiquer des chemins de recherches supplémentaires pour vos fichiers .d.ts :
1 | { |
Cela vous permettra de charger vos fichiers .d.ts perso que vous ne souhaitez pas publier sur NPM.
A très bientôt !