Les filtres en CSS
Introduction
Cet article m’a été inspiré lors d’une conférence à laquelle j’ai assisté en décembre dernier : DotCSS. L’un des speakers présentait un ensemble de nouvelles propriétés CSS permettant de modifier les images des sites web, tout comme on le ferait avec un logiciel de retouche style Photoshop, Illustrator, … ! Les effets obtenus sont bluffants ! Je vais donc revenir sur ces différentes propriétés magiques et vous détailler leur comportement ainsi que leurs utilités.
Les contextes d’utilisation du CSS ont évolué rapidement ces dernières années et ne cessent de s’enrichir. De base le CSS servait uniquement à styliser une page html : placer les éléments, ajouter de la couleur, des bordures, … Depuis l’arrivée de CSS3, on peut désormais l’utiliser pour animer nos pages et styliser le texte ! Fini Flash et Silverlight, place à du pur HTML/CSS. Mais ce langage n’a pas fini de faire parler de lui ! Si je vous disais qu’il est désormais possible d’appliquer des filtres sur des images à la manière de Photoshop ? Ou encore d’utiliser les blend modes ? Non non, vous ne rêvez pas, tout est décrit dans ces deux spécifications : css-filter et css blend modes. Elles n’ont évidemment pas la même raison d’être et nous allons donc les analyser séparément. Les blend modes seront vus dans un second article.
Les filtres en CSS
Les filtres appliqués sur des images dans les navigateurs existent depuis longtemps, mais étaient de base destinés à fonctionner avec les images vectorielles : SVG. En 2009, Mozzilla a révolutionné la chose en permettant d’appliquer des filtres sur du contenu HTML ! Mais comme toute avancée technologique dans le monde du web, la nouvelle feature doit être revue par le W3C afin d’être spécifiée puis implémentée par tous les navigateurs. En 2011 des membres du W3C (de Adobe, Apple et Opera) se sont penchés sur le sujet afin de permettre au CSS de profiter pleinement du pouvoir magique des filtres. La première version voit le jour en 2012 et à l’heure où je vous parle, cette proposition est toujours au statut Working Draft et n’est donc pas encore figée. Elle est cependant implémentée sur Edge, Firefox, Chrome, Safarie, …
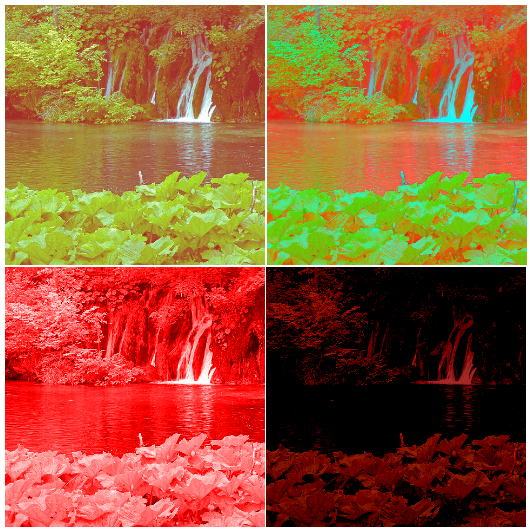
Pour voir l’effet des différents filtres, nous allons partir d’une image basique et les appliquer sur celle-ci. Voici la signature de la propriété :
1 |
|
Comme vous pouvez le voir, on peut chaîner différents filtres sur le même élément afin d’obtenir des effets très intéressant. L’ordre des filtres est important et en invertissant leur place on obtient des effets différents.
Voici la liste complète des différents filtres utilisables :
- greyscale
- blur
- saturate
- sepia
- hue rotate
- invert
- brightness
- contrast
- opacity
- drop-shadow
Maintenant testons-les !
Vous pouvez positionner le curseur de votre souris sur l’image pour désactiver l’application du filtre.
A. Greyscale
Ce filtre va convertir votre image en nuance de gris, donc faire un effet noir et blanc. On peut diminuer ou intensifier l’effet en jouant sur le pourcentage fourni en paramètre de la propriété qui va de 0%-100%.
B. Blur
Ce filtre va tout simplement flouter l’image. L’intensité de ce filtre s’exprime en pixel. Plus la valeur est élevée plus l’image sera floutée.
C. Saturate
Ce filtre sature les couleurs de l’image, ici on s’exprime en pourcentage. 0%, les couleurs de l’image seront complètement dé-saturées, 100% on obtient l’image d’origine et plus de 100% on sur-sature les couleurs.
D. Sepia
Ce filtre teinte l’image afin de lui donner un effet à l’ancienne (vieille photo). Tout comme pour le filtre greyscale l’intensité s’exprime en pourcentage et va de 0% à 100%.
E. Hue rotate
Ce filtre va modifier les couleurs de l’image en fonction de l’angle fourni. Les couleurs de l’image sont extraites et à partir de l’angle donné, la propriété récupère de nouvelles couleurs puis les applique. L’angle accepté va de 0 à 360.
Voici un exemple de roue reprenant les spectres des couleurs et qui illustre la rotation permettant d’obtenir de nouvelles couleurs : paletton.
F. Invert
Transforme l’image en négatif. L’intensité s’exprime en pourcentage et va de 0% à 100%.
G. Brightness
Ce filtre permet de faire varier la luminosité de l’image. En dessous de 100%, on assombrit l’image et au-dessous on l’illumine. Ce filtre accepte donc les valeurs supérieures à 100% tout comme le filtre saturate ou encore contrast.
H. Contrast
Ce filtre permet de jouer avec le contraste des couleurs qui est la différence entre les zones d’ombre et les zones claires. La propriété va de 0% à plus de 100%.
I. Opacity
Ce filtre agit sur l’opacité de l’image et permet donc de la rendre totalement ou partiellement transparente. La grosse différence avec la propriété CSS du même nom est que certains navigateurs utilisent une accélération hardware afin d’améliorer les performances de traitement du filtre.
J. Drop-shadow
Ce filtre permet d’ajouter une ombre portée à l’image. Tout comme pour la propriété opactiy, la différence avec la propriété CSS du même nom est que certains navigateurs utilisent une accélération hardware.
Conclusion
L’une des grandes questions est la performance de ces filtres ? Voici un récapitulatif :
- grayscale / rapide
- sepia / rapide
- saturate / rapide
- hue-rotate / rapide
- invert / rapide
- opacity / variable
- brightness / rapide
- contrast / rapide
- blur / lent
- drop-shadow / lent
Effectivement les filtres opacity, blur et drop-shadow requièrent des calculs spécialement coûteux, mais qui ne sont pas un problème lors de l’utilisation de navigateurs modernes qui utiliseront le GPU pour accélérer le traitement du filtre. L’autre question c’est sur quel navigateur sont-ils implémentés ? Vous trouverez la réponse ci-dessous :
Sachez qu’il existe des polyfills pour les navigateurs n’implémentant pas encore cette propriété CSS : polyfill css-filter.
Voilà, c’est tout pour les filtres. Dans le prochain article, nous verrons les blend modes qui permettent de mixer des images et leur arrière-plan !