Blend modes en CSS
Introduction
Blend modes ? Tout web designer utilisant photoshop, illustrator, GIMP, … est familier de cette technique, qui selon les modes, permet de fondre une image et un arrière-plan en les mélangeant ! Il est désormais possible d’avoir le même rendu avec du pur CSS grâce à la spec : Composit and Blending Level 1. Démarrée en 2012, elle est désormais au statut CR (candidate recommendation) et est donc déjà implémentée par plusieurs navigateurs. Contrairement à la spec des filtres qui encore au statut working draft, elle est moins sujet à des bouleversements. Commençons par comprendre ce qui se cache sous ces nouvelles propriétés !
Compositing and Blending
Le mélange de différents éléments graphiques se déroule en deux étapes :
- la composition (compositing) : façon dont les formes des différents composants graphiques sont mélangées afin de donner l’image finale. Plus précisément, c’est la façon dont les pixels des différents éléments vont se mélanger afin de contribuer à l’image finale.
- la fusion (blending) : elle intervient après la composition et détermine la façon dont les différentes couleurs des éléments vont interagir entre elles afin de produire l’image finale.
Dans n’importe quel cas on a toujours une source et une destination. Lorsque l’on combine ces deux éléments, chaque pixel provenant du résultat de cette combinaison peut-être découpé en quatre régions :
![]()
En remplissant ces différentes régions, on obtient des résultats différents. On dénombre douze possibilités que l’on appelle les opérateurs de composition Porter Duff.
Grâce à ces opérateurs de composition on peut déterminer quelle portion de la source et de la destination seront visibles.
Je ne vais pas rentrer dans les détails sur ce sujet, si vous souhaitez approfondir votre connaissance sur la chose, je vous recommande cet article.
Une fois la composition appliquée, reste la fusion des couleurs ! Et c’est là que les blend modes entre en jeu.
Lors des prochaines évolutions de la spec, il sera possible de modifier l’opérateur de composition, mais actuellement l’opérateur source-over est imposé (sauf dans le cas du Canvas).
La composition des images est donc imposée, seule la fusion des couleurs peut être choisie.
Blend modes en CSS
Trois nouvelles propriétés CSS émergent de la spec :
- background-blend-mode : fusion d’une image et son arrière-plan. Cette propriété prend comme valeur un des modes disponibles (15 en tout). Cette propriété s’applique uniquement sur une image et son background.
- mix-blend-mode : contrairement à la précédente propriété, elle permet de fusionner plusieurs éléments HTML ou SVG ! Un peu comme des calques avec un outil de design.
- isolation : lors de l’utilisation du mix-blend-modes l’ensemble des container sont fusionnés avec leur contenu. Il se peut que l’on souhaite que certains éléments contenus dans le conteneur ne soient pas fondus avec le conteneur. C’est le travail de cette propriété. Un peu comme le clear avec la propriété float.
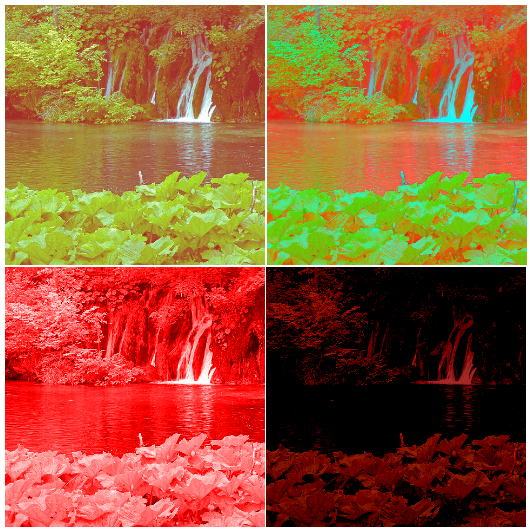
Voyons maintenant les différents modes de fusion applicables :
Vous pouvez positionner le curseur de votre souris sur l’image pour désactiver l’application du filtre.
Pour chaque exemple vous trouverez deux images, la première (type jungle) utilise le backgroun-blend-mode et la seconde (plage + titre bandeau) le mix-blend-mode.
Les couleurs des layers inférieurs sont appelées couleur de fusion et celles des layers supérieurs couleurs source.
Le calcul de la nouvelle couleur est réalisé pour chaque pixel de l’image finale.
A. Luminosity
Nouvelle couleur = luminosité couleur source + teinte et saturation couleur de fusion.
Cela produit l’effet inverse du mode Color qui est décrit juste après.
See the Pen Dcube-Blog-blendMode-luminosity by Félix (@fbillon) on CodePen.
See the Pen Dcube-Blog-mixBlendMode-luminosity by Félix (@fbillon) on CodePen.
B. Color
Nouvelle couleur = teinte et saturation couleur source + luminosité couleur de fusion.
Utile pour donner de la couleur à une image monochrome ou tinter des images colorées.
See the Pen Dcube-Blog-blendMode-color by Félix (@fbillon) on CodePen.
See the Pen Dcube-Blog-mixBlendMode-color by Félix (@fbillon) on CodePen.
C. Saturation
Nouvelle couleur = saturation couleur source + teinte et luminosité couleur de fusion.
A noter, ce mode ne produit aucun effet sur une zone ne contenant pas de gris.
See the Pen Dcube-Blog-blendMode-saturation by Félix (@fbillon) on CodePen.
See the Pen Dcube-Blog-mixBlendMode-saturation by Félix (@fbillon) on CodePen.
D. Hue
Nouvelle couleur = teinte couleur source + saturation et luminosité couleur de fusion.
See the Pen Dcube-Blog-blendMode-hue by Félix (@fbillon) on CodePen.
See the Pen Dcube-Blog-mixBlendMode-hue by Félix (@fbillon) on CodePen.
E. Difference
Nouvelle couleur = soustrait la couleur de fusion de la couleur source ou l’inverse, en fonction de leur luminosité.
Quand la couleur de fusion est blanche alors les couleurs sources sont inversées.
Quand la couleur de fusion est noire alors les couleurs sources sont inchangées.
See the Pen Dcube-Blog-blendMode-difference by Félix (@fbillon) on CodePen.
See the Pen Dcube-Blog-mixBlendMode-difference by Félix (@fbillon) on CodePen.
F. Exclusion
Même effet que le blend mode difference mais avec un contraste plus faible.
See the Pen Dcube-Blog-blendMode-exclusion by Félix (@fbillon) on CodePen.
See the Pen Dcube-Blog-mixBlendMode-exclusion by Félix (@fbillon) on CodePen.
G. Soft-light
Nouvelle couleur = applique le blend mode lighten ou darken en fonction de la couleur source.
Si la couleur source est 50% plus claire que le gris alors le blend mode lighten est appliqué.
Si la couleur source est 50% plus sombre que le gris alors le blend mode darken est appliqué.
See the Pen Dcube-Blog-blendMode-soft-light by Félix (@fbillon) on CodePen.
See the Pen Dcube-Blog-mixBlendMode-softLight by Félix (@fbillon) on CodePen.
H. Hard-light
Nouvelle couleur = applique le blend mode multiply ou screen en fonction de la couleur source.
Si la couleur source est 50% plus claire que le gris alors le blend mode screen est appliqué.
Si la couleur source est 50% plus sombre que le gris alors le blend mode multiply est appliqué.
See the Pen Dcube-Blog-blendMode-hard-light by Félix (@fbillon) on CodePen.
See the Pen Dcube-Blog-mixBlendMode-hardLight by Félix (@fbillon) on CodePen.
I. Color-burn
Nouvelle couleur = assombrit la couleur de fusion pour refléter la couleur source.
Ne produit aucun effet si la couleur de fusion est blanche.
See the Pen Dcube-Blog-blendMode-color-burn by Félix (@fbillon) on CodePen.
See the Pen Dcube-Blog-mixBlendMode-colorBurn by Félix (@fbillon) on CodePen.
J. Color-dodge
Nouvelle couleur = éclaircit la couleur de fusion pour refléter la couleur source.
Ne produit aucun effet si la couleur de fusion est noire.
See the Pen Dcube-Blog-blendMode-color-dodge by Félix (@fbillon) on CodePen.
See the Pen Dcube-Blog-mixBlendMode-colorDodge by Félix (@fbillon) on CodePen.
K. Lighten
Nouvelle couleur = compare la couleur source et la couleur de fusion et prend la plus claire.
La couleur de fusion est donc remplacée par la couleur source lorsqu’elle est plus claire, dans le cas contraire elle reste inchangée.
See the Pen Dcube-Blog-blendMode-lighten by Félix (@fbillon) on CodePen.
See the Pen Dcube-Blog-mixBlendMode-lighten by Félix (@fbillon) on CodePen.
L. Darken
Nouvelle couleur = compare la couleur source et la couleur de fusion et prend la plus sombre.
La couleur de fusion est donc remplacée par la couleur source lorsqu’elle est plus sombre, dans le cas contraire elle reste inchangée.
See the Pen Dcube-Blog-blendMode-darken by Félix (@fbillon) on CodePen.
See the Pen Dcube-Blog-mixBlendMode-darken by Félix (@fbillon) on CodePen.
M. Overlay
Nouvelle couleur = applique le blend mode multiply ou screen en fonction de la couleur de fusion.
See the Pen Dcube-Blog-blendMode-overlay by Félix (@fbillon) on CodePen.
See the Pen Dcube-Blog-mixBlendMode-overlay by Félix (@fbillon) on CodePen.
N. Screen
Nouvelle couleur = multiplication de l’inverse de la couleur source par la couleur de fusion puis remplacement de la couleur de fusion.
Il en résulte toujours une image plus claire.
Effet inverse du mode Multiply.
See the Pen Dcube-Blog-blendMode-screen by Félix (@fbillon) on CodePen.
See the Pen Dcube-Blog-mixBlendMode-screen by Félix (@fbillon) on CodePen.
O. Multiply
Nouvelle couleur = multiplication de la couleur source par la couleur de fusion puis remplacement de la couleur de fusion.
Il en résulte toujours une image plus sombre.
See the Pen Dcube-Blog-blendMode-multiply by Félix (@fbillon) on CodePen.
See the Pen Dcube-Blog-mixBlendMode-multiply by Félix (@fbillon) on CodePen.
Conclusion
Quel navigateur implémente ces nouvelles features ?
L’utilisation de ces nouvelles propriétés CSS a bien évidemment un impact négatif sur les performances d’affichage des images.
Les cas d’utilisation restent donc bien spécifique et pour la plupart des images affichées dans un site web, il est préférable d’utiliser un outil de design.
Néanmoins, cette spécification montre une volonté d’agrandir les cas d’utilisation de notre cher CSS !